
I have installed the blog. What Next?
First thing would be to login to your dashboard, and check for updates. Plugins and themes get regular updates from their respective vendors which will be made available to you from time to time. You can see all the available updates under the Dashboard > Updates tab.
What are the plugins included in this blog?
Here’s a list of all the plugins that we have included in each blog:
Akismet Anti-Spam: Helps to protect your blog from spam.
Classic Editor: In case you don’t like working with Gutenberg blocks, you can enable this and use the old classic editor.
Contact Form 7: Create contact forms with this plugin. There are a few contact forms that we’ve created for you to use in your blog.
Duplicator: Backup plugin. This would be enabled when you restore your blog from the file we provide. You can use this or the WPVivid plugin (in this list) for regular backup of your website.
GDPR Cookie Consent: Shows the GDPR cookie consent popup on the footer of your blog. (A cookie policy has been created using this plugin’s Policy Generator, and added to your blog’s footer).
Google XML Sitemaps: Creates sitemaps for your website, helping search engines to index your pages for better SEO.
Hello Dolly: Default plugin that comes with every WordPress install. You can choose to delete this if you want to.
Jetpack: Has many powerful features including site monitoring, spam protection (linked to Akismet), plugin/theme update management, visitor statistics, etc.
MyCurator: Content curator plugin.
Newsletter: Powerful newsletter plugin that helps you set up your newsletter and manage your subscription. (The Newsletter tab at the top of your blog has a form linked and configured from this plugin).
Shortcoder: Create your own content shortcodes to be used anywhere on the site. For example, create a shrotcode and add your opt-in form HTML code to it, and use it anywhere on your site. (You can use this to replace the Contact Form in the header section with your opt-in form code).
Slider by 10Web: Create responsible image sliders and add them anywhere on your blog (You can use this to add an image slider to your header section).
Wordfence Security: Your complete Anti-virus, firewall and malware scan solution. Schedule it for regular scans and get alerted about malware on your site.
WP Forms Lite: Another contact form plugin, including drag/drop features, if you don’t like Contact Form 7. (Disabled by default)
WPVivid Backup Plugin: Backup plugin. This would be enabled when you restore your blog from the file we provide. This can be used to schedule regular backs to local or remote storage, and quick restoration of you blog in case of issues.
Yoast SEO: All in one SEO Solution for WordPress, helps you check your content for readability, analyze for SEO, etc.
How do I edit the content of my Blog’s Homepage?
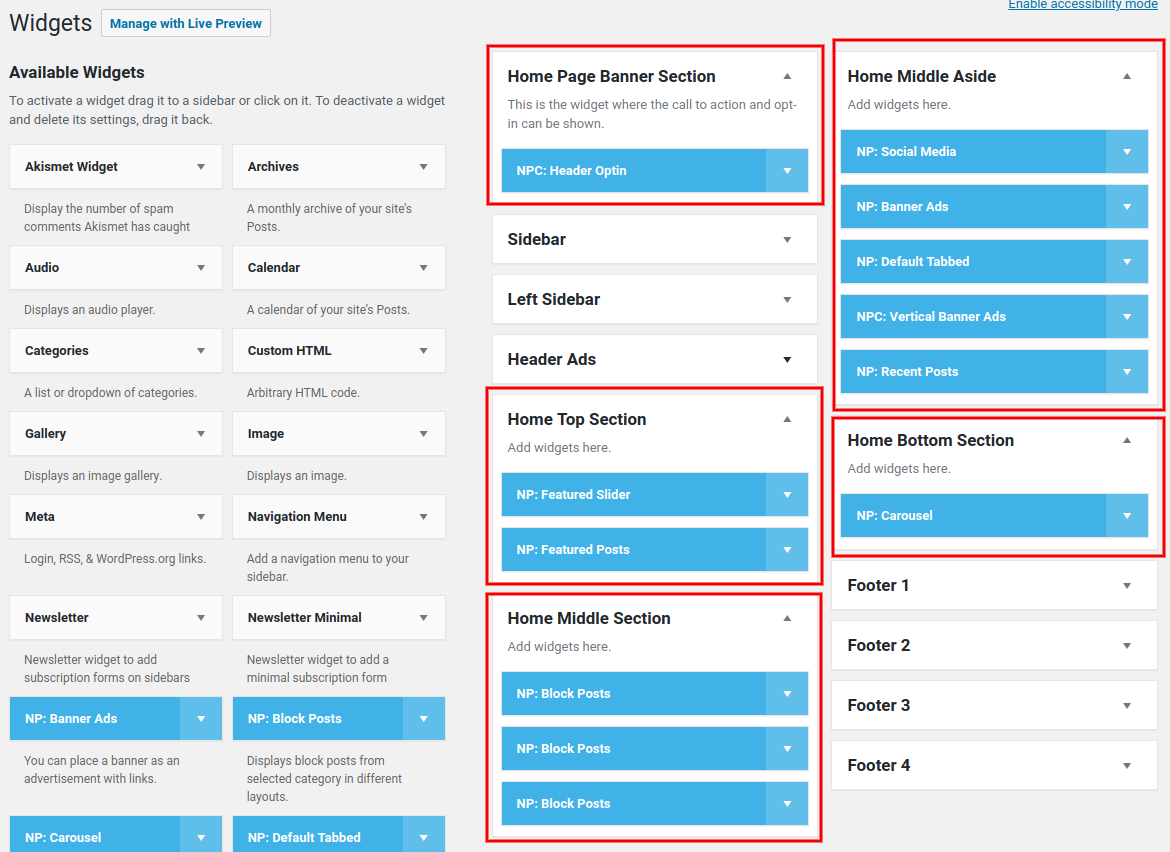
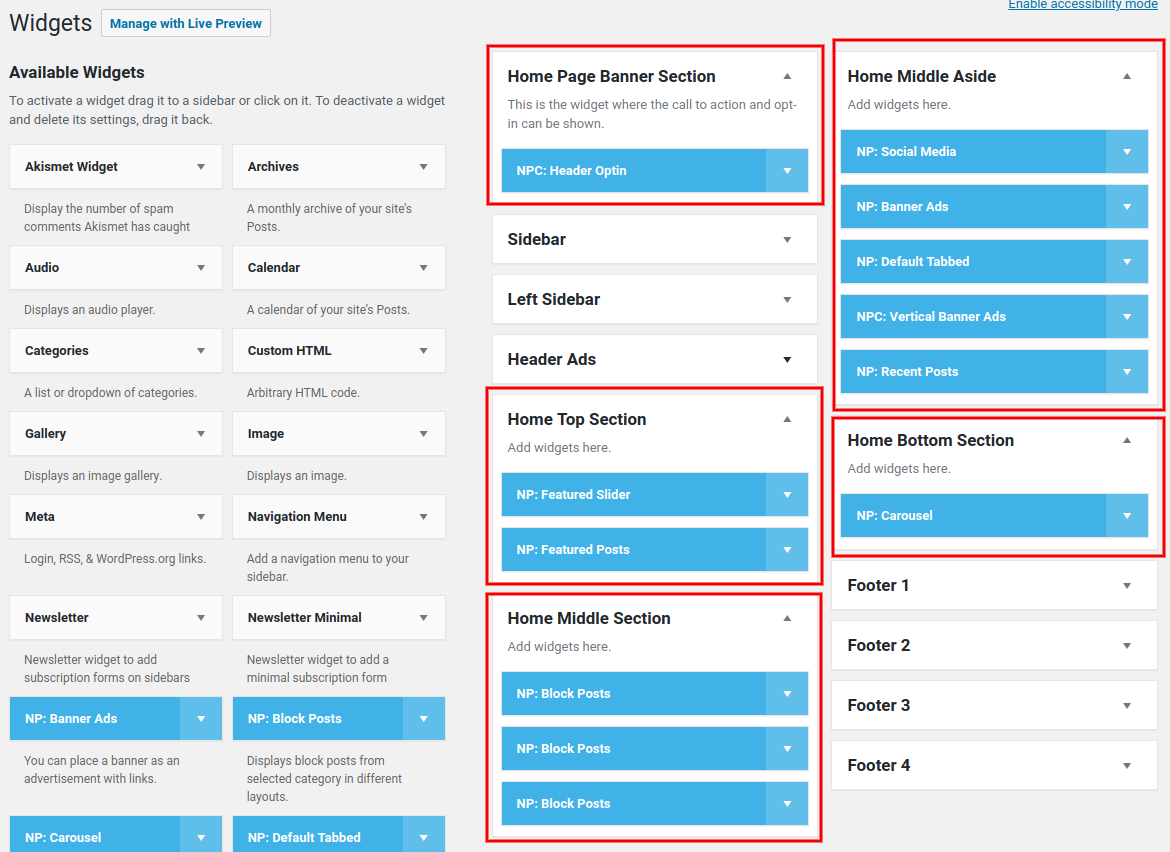
The content on the Home Page comes from the Widgets section. See the screenshot below:

How do I configure the Header section of my blog’s homepage?
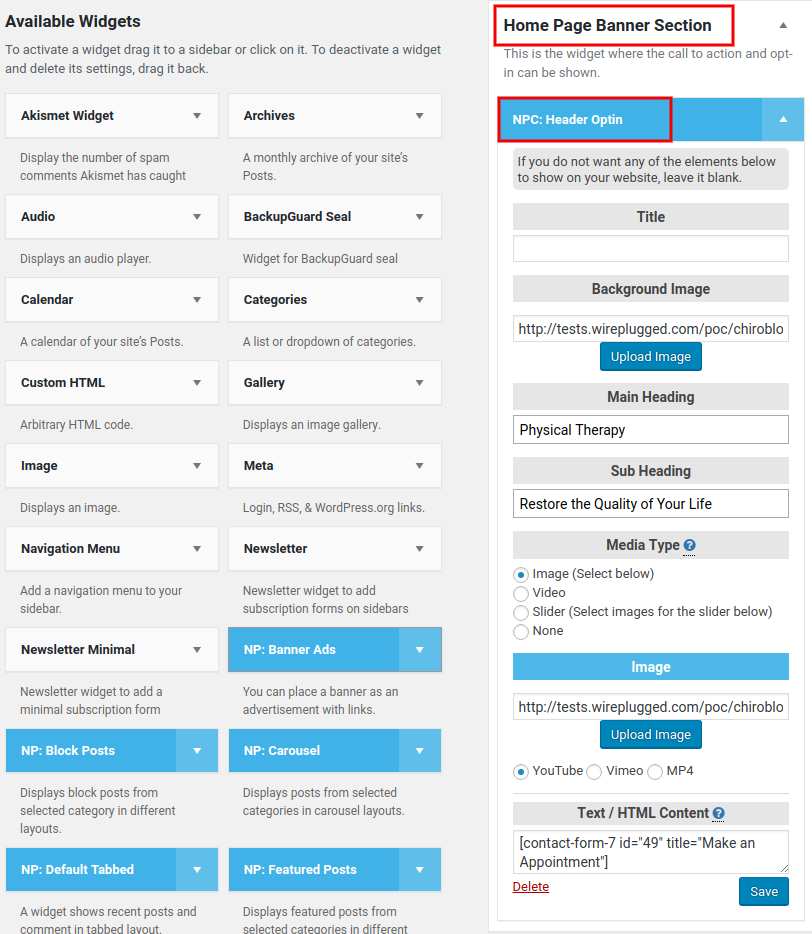
To show the header section, use the “NPC: Header Optin” widget. See the screenshot below:

How do I disable the Header section on my blog’s homepage?
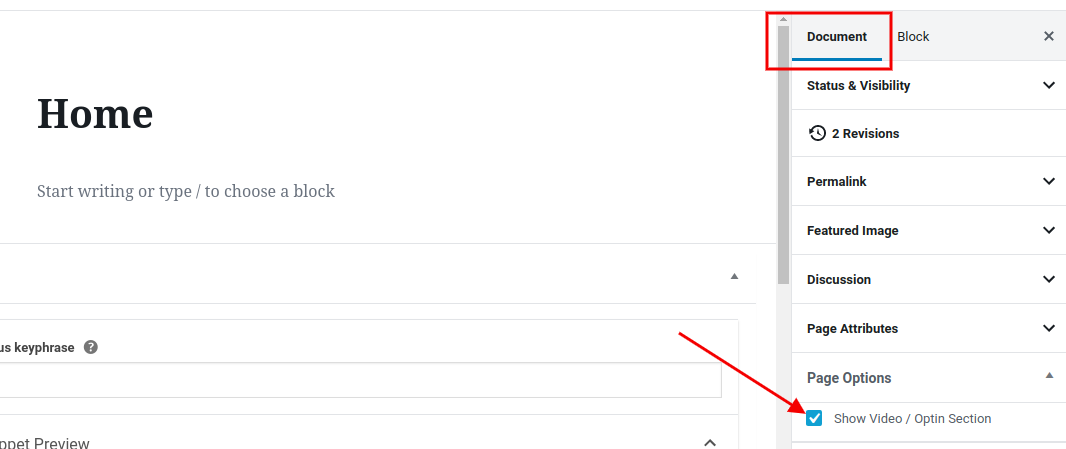
You can easily do this by unchecking the “Show Video/Optin Section” checkbox. See the screenshot below:

After installing the blog, only the home page works. All other links are broken.
This is a common occurrence. But not to worry. To fix this quickly, please do the following:
– Login to the dashboard, and open Settings > Permalinks.
– Click the Save button a couple of times to save them. No further changes required.
This should fix it. Check the links again and it should work now.
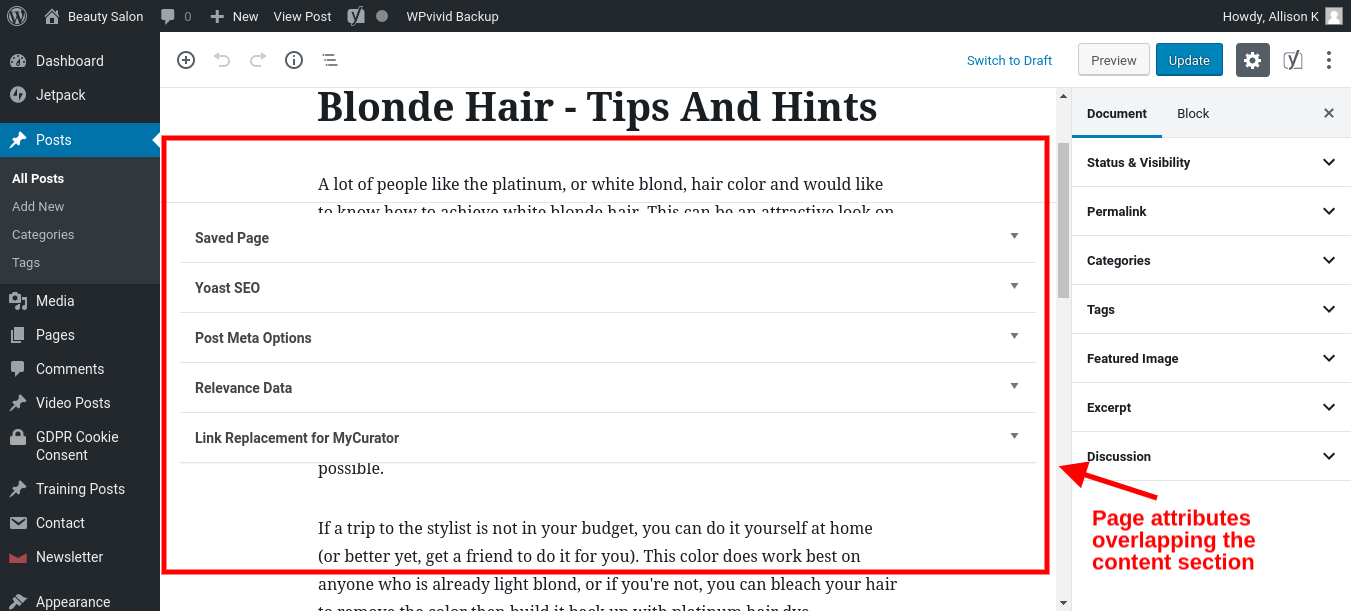
Why are all the blocks overlapping the content when I edit the posts?
Please note that if you see something like the image below when you edit a post, this FAQ applies to you.

This is a bug that has recently developed in a slightly older version of Chrome. Chrome is working on this issue, and a fix should be coming soon (click here for more details). The solution is to update your version of Chrome to the latest available, or use another browser such as Firefox for editing your posts/pages.